フォントビューアWebアプリを制作(その10) [Webアプリ]
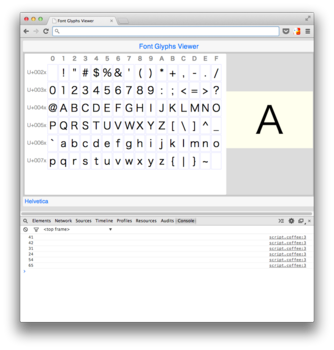
グリフ一覧のグリフをクリックしたら、そのグリフを右側に拡大表示するUIを実現したいと思います。
以下のようなUIの仕様で設計して行きます。
1. グリフ一覧のあるグリフをユーザがクリックする
2. クリックされたグリフは選択状態にする
3. クリックされたグリフからUnicodeを取得する
4. すでに右側のプレビュー領域にグリフが表示されている場合は、そのグリフ表示をクリアする
5. 右側の拡大プレビュー領域にクリックされたグリフを表示させる
まず1.を作って行きます。
script.coffeeファイルの各グリフをテーブルに表示する部分をクリックイベントが取れるように<a>タグを張ることにします。
また、クリック時にグリフの文字コード値を取得できるようにidを文字コードに設定しておきます。
文字コード値は変数codeに代入しておいてidや表示用に使用できるようにします。
次にグリフのクリック用のイベントハンドラを設定します。
とりあえず、クリックするとidをブラウザの開発ツールのコンソールに出力するようにしてみます。
うまくidがCoffeeScriptで取れるようなので、仕様の3.はうまく実現できそうです。
因みに、コンソールに出力するconsole.logは少し長いので以下のようにdebug関数を定義すると便利です。
(つづく)
以下のようなUIの仕様で設計して行きます。
1. グリフ一覧のあるグリフをユーザがクリックする
2. クリックされたグリフは選択状態にする
3. クリックされたグリフからUnicodeを取得する
4. すでに右側のプレビュー領域にグリフが表示されている場合は、そのグリフ表示をクリアする
5. 右側の拡大プレビュー領域にクリックされたグリフを表示させる
まず1.を作って行きます。
script.coffeeファイルの各グリフをテーブルに表示する部分をクリックイベントが取れるように<a>タグを張ることにします。
また、クリック時にグリフの文字コード値を取得できるようにidを文字コードに設定しておきます。
文字コード値は変数codeに代入しておいてidや表示用に使用できるようにします。
displayGlyphs = () ->
html = "<table>\n<tr><th></th>"
for i in [0..15]
html += "<th>#{i.toString(16).toUpperCase()}</th>"
html += "</tr>\n"
for col in [2..7]
html += "<tr><td class='col'>U+00#{col}x</td>"
for in in [0..15]
code = "#{col}#{i.toString(16).toUpperCase()}"
html += "<td><a class='glyph' id='#{code}'>�#{code}</a></td>"
html += "</tr>\n"
html += "</table>"
${#glyphs"}.html(html)
次にグリフのクリック用のイベントハンドラを設定します。
とりあえず、クリックするとidをブラウザの開発ツールのコンソールに出力するようにしてみます。
$ ->
$(document).on 'click', '.glyph', ->
console.log @id
うまくidがCoffeeScriptで取れるようなので、仕様の3.はうまく実現できそうです。
因みに、コンソールに出力するconsole.logは少し長いので以下のようにdebug関数を定義すると便利です。
debug = (message) -> console.log message
(つづく)





コメント 0