フォントビューアWebアプリを制作(その9) [Webアプリ]
(その8)でグリフ一覧の表示ができたので、次はグリフ一覧のグリフをクリックしたらそのグリフをアプリの右側に拡大表示できるようにしたいと思います。
まずは、直接index.htmlに適当なグリフ(例えば「A」)を表示するようにコーディングして、style.cssを編集してレイアウトをして行きます。
index.htmlのid="preview"のsectionに「A」を追加しておきます。
stlye.cssに以下を追加します。
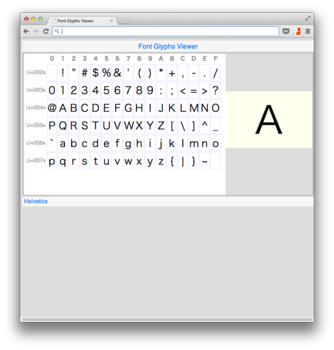
preview領域に大きい「A」が表示されました。
このレイアウトでグリフ一覧のグリフをクリックしたらそのグリフが表示されるようにスクリプトをコーディングして行きます。
(つづく)
まずは、直接index.htmlに適当なグリフ(例えば「A」)を表示するようにコーディングして、style.cssを編集してレイアウトをして行きます。
index.htmlのid="preview"のsectionに「A」を追加しておきます。
<section id="contents">
<section id="glyphs">
</section>
<section id="preview">
<p>
A
</p>
</section>
</section>
stlye.cssに以下を追加します。
#preview p {
font-size: 80pt;
text-align: center;
background: #ffe;
}
preview領域に大きい「A」が表示されました。
このレイアウトでグリフ一覧のグリフをクリックしたらそのグリフが表示されるようにスクリプトをコーディングして行きます。
(つづく)
タグ:webアプリ
2014-05-17 23:46
nice!(1)
コメント(0)
トラックバック(0)





コメント 0