フォントビューアWebアプリを制作(その11) [Webアプリ]
(その10)までに以下のようなUI仕様の1.、3.ができました。
1. グリフ一覧のあるグリフをユーザがクリックする
2. クリックされたグリフは選択状態にする
3. クリックされたグリフからUnicodeを取得する
4. すでに右側のプレビュー領域にグリフが表示されている場合は、そのグリフ表示をクリアする
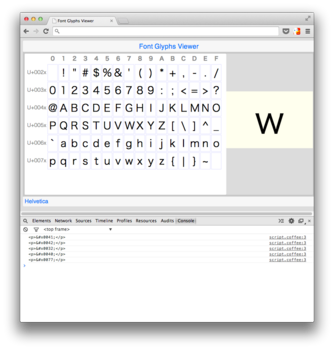
5. 右側の拡大プレビュー領域にクリックされたグリフを表示させる
4.は5.で表示データを上書きにすればよいので、5.を作って行きます。
グリフをクリックでそのグリフの文字コードをidにしたので、そのidを使ってpreview領域に文字を表示させます。
jQueryのhtml()を使うと簡単に文字を表示できます。
ダブルクォート内に#{式}を書くと、式を評価した結果が文字列になるので、�xx;の16進数でのコード表記でグリフを表示させます。
グリフをクリックするとクリックしたグリフが右側のプレビュー領域に大きく表示されるようになりました。
(つづく)
1. グリフ一覧のあるグリフをユーザがクリックする
2. クリックされたグリフは選択状態にする
3. クリックされたグリフからUnicodeを取得する
4. すでに右側のプレビュー領域にグリフが表示されている場合は、そのグリフ表示をクリアする
5. 右側の拡大プレビュー領域にクリックされたグリフを表示させる
4.は5.で表示データを上書きにすればよいので、5.を作って行きます。
グリフをクリックでそのグリフの文字コードをidにしたので、そのidを使ってpreview領域に文字を表示させます。
$ ->
$(document).on 'click', '.glyph', ->
debug "<p>�#{@id};</p>"
html_str = "<p>�#{@id};</p>"
$("#preview").html(html_str)
jQueryのhtml()を使うと簡単に文字を表示できます。
ダブルクォート内に#{式}を書くと、式を評価した結果が文字列になるので、�xx;の16進数でのコード表記でグリフを表示させます。
グリフをクリックするとクリックしたグリフが右側のプレビュー領域に大きく表示されるようになりました。
(つづく)





コメント 0