フォントビューアWebアプリを制作(その3) [Webアプリ]
(その2)でスケッチしたフォントビューアWebアプリのUI画面レイアウトをHTML5で制作してみます。
HTMLファイルは、index.html、スタイルシートをstyle.cssとしてこの2つのファイルをテキストエディタで編集していきます。
まずは、画面レイアウトの構造を記述するためにindex.htmlを編集します。
HTML5のWebアプリをつくりますので、以下のように記述します。
とりあえず、これをHTML5のWebアプリのHTMLファイルのテンプレートにしてもよいかもしれません。
次にbodyタグ内の各ブロックを記述していきます。
まずは画面上部のヘッダ部分とフッタ部分を追加します。
次は、ヘッダ部分とフッタ部分の間にコンテンツ部分を追加します。
コンテンツ部分の左側のグリフ一覧は、まずは上2行をとりあえずtableタグで書いてみます。
index.htmlをまとめると以下のようになります。
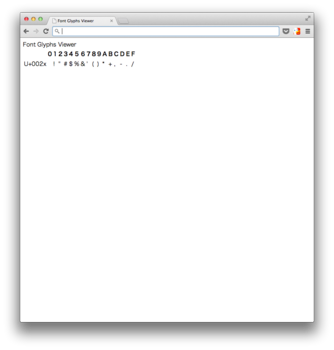
この段階(HTMLファイルのみ)では、こんな感じにブラウザ(MacOS X版Chrome)で表示されます。
まだスタイルシートを作っていませんので、レイアウトがブラウザのデフォルトのままです。
(その4)ではスタイルシートを作ってみたいと思います。
HTMLファイルは、index.html、スタイルシートをstyle.cssとしてこの2つのファイルをテキストエディタで編集していきます。
まずは、画面レイアウトの構造を記述するためにindex.htmlを編集します。
HTML5のWebアプリをつくりますので、以下のように記述します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Font Glyphs Viewer</title>
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
<body>
</body>
</html>
とりあえず、これをHTML5のWebアプリのHTMLファイルのテンプレートにしてもよいかもしれません。
次にbodyタグ内の各ブロックを記述していきます。
まずは画面上部のヘッダ部分とフッタ部分を追加します。
<header>
Font Glyphs Viewer
</header>
<footer>
</footer>
次は、ヘッダ部分とフッタ部分の間にコンテンツ部分を追加します。
コンテンツ部分の左側のグリフ一覧は、まずは上2行をとりあえずtableタグで書いてみます。
<section id="contents">
<section id="glyphs-table">
<table>
<tr><th></th><th>0</th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th><th>A</th><th>B</th><th>C</th><th>D</th><th>E</th><th>F</th></tr>
<tr><td>U+002x</td><td></td><td>!</td><th>"</th><th>#</th><th>$</th><th>%</th><th>&</th><th>'</th><th>(</th><th>)</th><th>*</th><th>+</th><th>,</th><th>-</th><th>.</th><th>/</th></tr>
</table>
</section>
<section id="preview">
</section>
</section>
index.htmlをまとめると以下のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Font Glyphs Viewer</title>
<link rel="stylesheet" type="text/css" href="./style.css">
</head>
<body>
<header>
Font Glyphs Viewer
</header>
<section id="contents">
<section id="glyphs-table">
<table>
<tr><th></th><th>0</th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th>9</th><th>A</th><th>B</th><th>C</th><th>D</th><th>E</th><th>F</th></tr>
<tr><td>U+002x</td><td></td><td>!</td><th>"</th><th>#</th><th>$</th><th>%</th><th>&</th><th>'</th><th>(</th><th>)</th><th>*</th><th>+</th><th>,</th><th>-</th><th>.</th><th>/</th></tr>
</table>
</section>
<section id="preview">
</section>
</section>
<footer>
</footer>
</body>
</html>
この段階(HTMLファイルのみ)では、こんな感じにブラウザ(MacOS X版Chrome)で表示されます。
まだスタイルシートを作っていませんので、レイアウトがブラウザのデフォルトのままです。
(その4)ではスタイルシートを作ってみたいと思います。
タグ:webアプリ
フォントビューアWebアプリを制作(その2) [Webアプリ]
UIを検討してみます。
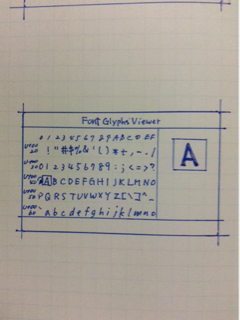
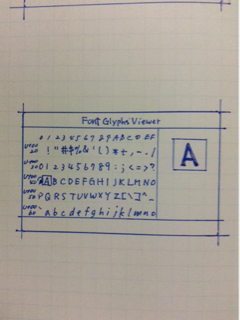
アプリの画面は、スケッチですが、こんな感じのレイアウトにしてみたいと思います。

・上部にヘッダ(タイトル等を表示)
・下部にフッタ
・中央はコンテンツ
・左側にグリフの一覧
・右側にグリフ一覧で選択中のグリフを拡大表示
アプリの画面は、スケッチですが、こんな感じのレイアウトにしてみたいと思います。

・上部にヘッダ(タイトル等を表示)
・下部にフッタ
・中央はコンテンツ
・左側にグリフの一覧
・右側にグリフ一覧で選択中のグリフを拡大表示
フォントビューアWebアプリを制作(その1) [Webアプリ]
今日から簡単なWebアプリ制作のログを書いて行きたいと思っています。
制作するWebアプリは、ブラウザ上にフォントのグリフ(字母)の一覧を表示するWebアプリ(フォントビューア)を目指します。
このフォントビューアは、Webデザインの際にフォントがどういうグリフデザインを持っているのか、グリフの数があるのかを実際に見てフォント指定や多言語対応の問題点などを調査できるので便利だと思います。
制作は、HTML5でHTML、CSS3、JavaScriptで進めていきたいと思います。
JavaScriptは、直接コーディングするのではなく、コーディング工数が少なく済むCoffeeScriptでコーディングすることにします。
ファイルの検討;
HTML、スタイルシート、スクリプトを別々のファイルにすることにします。
それぞれ、index.html、style.css、script.coffeeとします。
index.htmlは、WebアプリのUI構造を定義し、style.cssはUIのレイアウトやスタイルを定義し、script.coffeeでWebアプリのインタラクションを定義していきます。
制作するWebアプリは、ブラウザ上にフォントのグリフ(字母)の一覧を表示するWebアプリ(フォントビューア)を目指します。
このフォントビューアは、Webデザインの際にフォントがどういうグリフデザインを持っているのか、グリフの数があるのかを実際に見てフォント指定や多言語対応の問題点などを調査できるので便利だと思います。
制作は、HTML5でHTML、CSS3、JavaScriptで進めていきたいと思います。
JavaScriptは、直接コーディングするのではなく、コーディング工数が少なく済むCoffeeScriptでコーディングすることにします。
ファイルの検討;
HTML、スタイルシート、スクリプトを別々のファイルにすることにします。
それぞれ、index.html、style.css、script.coffeeとします。
index.htmlは、WebアプリのUI構造を定義し、style.cssはUIのレイアウトやスタイルを定義し、script.coffeeでWebアプリのインタラクションを定義していきます。
iPhone等モバイル端末で横幅に合わせて画面サイズを自動調整させるには [Webアプリ]
HTMLファイルの<head>内に以下の<meta>タグを書いておくと、ブラウザが横幅をその端末のちょうどよいサイズに自動調整して表示します。
この設定は、モバイル端末をターゲットとしたWebアプリで、より使いやすいUIを考慮する場合には必要となります。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
この設定は、モバイル端末をターゲットとしたWebアプリで、より使いやすいUIを考慮する場合には必要となります。
ユーロと日本円の為替レートを取得できるWeb APIを使った簡単なWebアプリを作ってみました。 [Webアプリ]
ユーロと日本円の為替レートを取得できるWeb APIを使って、
シンプルなユーロ ⇔ 日本円 変換Webアプリを作ってみました。
ユーロ ⇔ 日本円 変換WebアプリのURLは、
http://www.yuu.que.jp/suomi/tools/EurJpyConverter/
です。
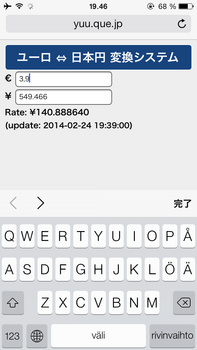
iOSのSafariで動作させた画面です。
ユーロ値の入力欄では、小数点として「.」と「,」どちらも使用可能です。
シンプルなユーロ ⇔ 日本円 変換Webアプリを作ってみました。
ユーロ ⇔ 日本円 変換WebアプリのURLは、
http://www.yuu.que.jp/suomi/tools/EurJpyConverter/
です。
iOSのSafariで動作させた画面です。
ユーロ値の入力欄では、小数点として「.」と「,」どちらも使用可能です。