Swiftで簡単なiOSブラウザアプリを製作(その2) [Swift]
ベースとなるプロジェクトができたので、ビルドして実行してみます。
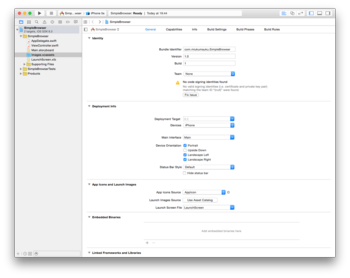
その前にiPhone 5sで表示する前提なので、active schemeをiPhone 5sに設定します。
active schemeを設定するには、Xcodeの画面上部のツールバーのiPhone 6のアイコンをiPhone 5sのアイコンに変更します。

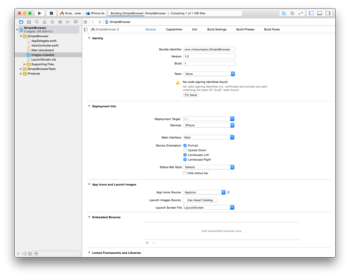
次にビルド&実行するのでツールバーの左側の再生ボタンを押します。

ビルドが始まり、エラーもなくビルドが成功し、しばらくするとiOSシミュレータが起動します。
iOSシミュレータが起動するとビルドしたSimpleBrowserが起動します。
スプラッシュ画面が表示された後、真っ新で何もない画面が表示されます。


この画面からブラウザの基本的な機能を追加していきます。
その前にiPhone 5sで表示する前提なので、active schemeをiPhone 5sに設定します。
active schemeを設定するには、Xcodeの画面上部のツールバーのiPhone 6のアイコンをiPhone 5sのアイコンに変更します。

次にビルド&実行するのでツールバーの左側の再生ボタンを押します。

ビルドが始まり、エラーもなくビルドが成功し、しばらくするとiOSシミュレータが起動します。
iOSシミュレータが起動するとビルドしたSimpleBrowserが起動します。
スプラッシュ画面が表示された後、真っ新で何もない画面が表示されます。


この画面からブラウザの基本的な機能を追加していきます。




コメント 0