CloudPebbleで「CloudPebble.Analytics.AddEvent」が表示される場合の対応方法 [Pebble]
久しぶりにCloudPebbleを使ってみたところ、ソースコードを表示しようとすると、画面に赤く
Something went wrong: Cannot read property 'AddEvent' of undefined
というエラーが表示されてソースコードが表示できなくなっています。

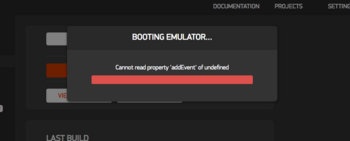
ソースコードが表示されないがコンパイルができるので、そのままエミュレーターを起動させると、
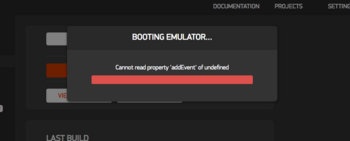
Cannot read property 'addEvent' of undefined
というエラーでエミュレーターも動かせなくなっています。

addEventあたりが怪しいようです。
最初に確認したブラウザーがOS X El CapitanのChromeだったので、Safariでやってみると、
やはり同じエラーが表示されます。
Firefoxで試したら、エラーが出ずにソードコードは表示でき、エミュレータも起動できます。
何かあるなと思い、ネットでエラー名をキーワードに検索してみたのですが、原因が見つかりませんでした。
近々新しいPebble OSが4にアップデートするので、CloudPebbleも何か変更されたのが原因かなと思い、ChromeとSafariのバージョンを確認してみると最新なので、CloudPebbleはFirefoxのみの対応
になったのかと思いました。ChromeかSafariに対応するまでは、しばらくはFirefoxで開発しようと思いました。
でもなんか納得いかないので、会社のEl CapitanのChromeで実行するとエラーが表示されず問題なく動きます。
Safariも大丈夫です。家のEl Capitanのバージョンと同じですし、ブラウザーのバージョンも同じなので、プラグイン等に関係がありそうだな気がします。
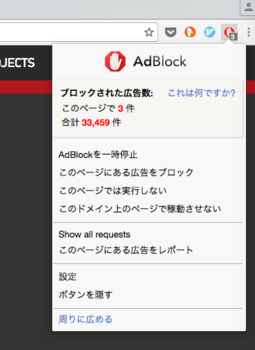
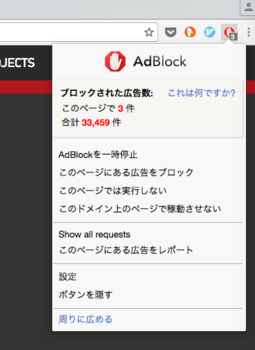
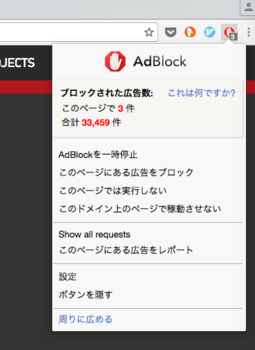
家のChromeのインストールしているプラグインを見てみると、怪しいのはAdBlockくらいしかないので、試しに「このページは実行しない」を選択したところ、
ソースコードを表示する時に出ていた
Cannot read property 'addEvent' of undefined
が消えました!
エミュレーターもエラーが出なくなりちゃんと実行できるようになりました!
AdBlockがCloudPebble.Analytics.addEventをブロックしていたようです。
SafariでもAbBlockをオフにするとエラー表示が消えます。
やはりAdBlockが原因だったようです。

CloudPebbleは広告がないので、AdBlockを使っている場合は、
CloudPebbleで
「このドメイン上のページで稼働させない」
を選択することをお勧めします。

Something went wrong: Cannot read property 'AddEvent' of undefined
というエラーが表示されてソースコードが表示できなくなっています。

ソースコードが表示されないがコンパイルができるので、そのままエミュレーターを起動させると、
Cannot read property 'addEvent' of undefined
というエラーでエミュレーターも動かせなくなっています。

addEventあたりが怪しいようです。
最初に確認したブラウザーがOS X El CapitanのChromeだったので、Safariでやってみると、
やはり同じエラーが表示されます。
Firefoxで試したら、エラーが出ずにソードコードは表示でき、エミュレータも起動できます。
何かあるなと思い、ネットでエラー名をキーワードに検索してみたのですが、原因が見つかりませんでした。
近々新しいPebble OSが4にアップデートするので、CloudPebbleも何か変更されたのが原因かなと思い、ChromeとSafariのバージョンを確認してみると最新なので、CloudPebbleはFirefoxのみの対応
になったのかと思いました。ChromeかSafariに対応するまでは、しばらくはFirefoxで開発しようと思いました。
でもなんか納得いかないので、会社のEl CapitanのChromeで実行するとエラーが表示されず問題なく動きます。
Safariも大丈夫です。家のEl Capitanのバージョンと同じですし、ブラウザーのバージョンも同じなので、プラグイン等に関係がありそうだな気がします。
家のChromeのインストールしているプラグインを見てみると、怪しいのはAdBlockくらいしかないので、試しに「このページは実行しない」を選択したところ、
ソースコードを表示する時に出ていた
Cannot read property 'addEvent' of undefined
が消えました!
エミュレーターもエラーが出なくなりちゃんと実行できるようになりました!
AdBlockがCloudPebble.Analytics.addEventをブロックしていたようです。
SafariでもAbBlockをオフにするとエラー表示が消えます。
やはりAdBlockが原因だったようです。

CloudPebbleは広告がないので、AdBlockを使っている場合は、
CloudPebbleで
「このドメイン上のページで稼働させない」
を選択することをお勧めします。





コメント 0