フォントビューアWebアプリを制作(その8) [Webアプリ]
(その7)では、グリフ一覧の各列をfor文で表示できることが分かったので、
次はいよいよU+0020〜U+007Fまでのグリフを表示するようにしたいと思います。
各行を範囲2〜7にして変数colに入れ、各列は0から15(0xF)の範囲でiに入れて以下のようにfor文を2重にして各行をhtml変数に追加していきます。
(その7)で作ったscript.coffeeのdisplayGlyphs関数を以下のように変更します。
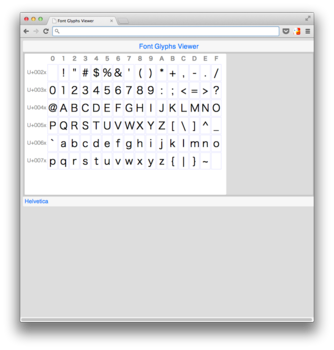
うまくグリフ一覧が表示できるようになりました。
次はいよいよU+0020〜U+007Fまでのグリフを表示するようにしたいと思います。
各行を範囲2〜7にして変数colに入れ、各列は0から15(0xF)の範囲でiに入れて以下のようにfor文を2重にして各行をhtml変数に追加していきます。
for col in [2..7]
html += "<tr><td class='col'>U+00#{col}x</td>"
for in in [0..15]
html += "<td>�#{col}#{i.toString(16).toUpperCase()}</td>"
html += "</tr>\n"
html += "</table>"
(その7)で作ったscript.coffeeのdisplayGlyphs関数を以下のように変更します。
displayGlyphs = () ->
html = "<table>\n<tr>"
for i in [0..15]
html += "<th>#{i.toString(16).toUpperCase()}</th>"
html += "</tr>\n"
for col in [2..7]
html += "<tr><td class='col'>U+00#{col}x</td>"
for in in [0..15]
html += "<td>�#{col}#{i.toString(16).toUpperCase()}</td>"
html += "</tr>\n"
html += "</table>"
${#glyphs"}.html(html)
うまくグリフ一覧が表示できるようになりました。





コメント 0