フォントビューアWebアプリを制作(その5) [Webアプリ]
(その5)では、グリフ一覧のレイアウトをデザインしていきます。
まずは、グリフと文字コードのフォントサイズが小さいので大きくしてみます。
デフォルトのサイズの180%にしてみます。
文字コードをもう少し小さくし、グリフはプロポーショナルフォントの場合、文字コードの下1桁(1行目)との並びがバラバラになるので、tdとthの横幅を固定してみたいと思います。
また、文字コード上3桁(第1列目)もフォントを小さくし、横幅をクラスを使って固定にしてみます。
index.htmlのU+002xの部分のtdにcolクラスを追加します。
style.cssは以下のように変更します。
うまくグリフと文字コードが整列できました。
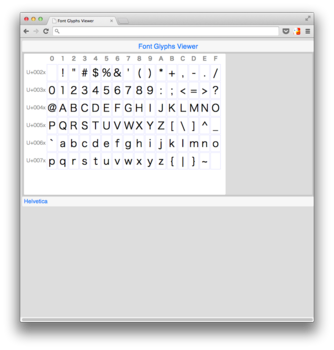
グリフの周りにボーダーを引いてみて一覧表らしくしています。
先程の下のtdのCSSにborderの属性を記述します。
これで、グリフ一覧のレイアウトデザインができたので、U+0030〜U+007Fまでをindex.htmlに追加します。
これでグリフ一覧のレイアウトデザインができました。
(その6)では、グリフ一覧を作る場合、グリフ一つ一つをHTMLファイルに記述するは、現実的ではないので、JavaScriptを使用して自動でHTMLを構築するようにしたいと思います。
まずは、グリフと文字コードのフォントサイズが小さいので大きくしてみます。
デフォルトのサイズの180%にしてみます。
td, th {
font-size: 180%;
}
文字コードをもう少し小さくし、グリフはプロポーショナルフォントの場合、文字コードの下1桁(1行目)との並びがバラバラになるので、tdとthの横幅を固定してみたいと思います。
また、文字コード上3桁(第1列目)もフォントを小さくし、横幅をクラスを使って固定にしてみます。
index.htmlのU+002xの部分のtdにcolクラスを追加します。
<td class="col">U+002x<td>
style.cssは以下のように変更します。
td, th {
max-width: 25px;
min-width: 25px;
max-height: 25px;
text-align: center;
}
th {
font-size: 100%;
color: #888;
}
td {
font-size: 180%;
}
.col {
padding-left: 5px;
max-width: 60px;
font-size: 90%;
color: #888;
}
うまくグリフと文字コードが整列できました。
グリフの周りにボーダーを引いてみて一覧表らしくしています。
先程の下のtdのCSSにborderの属性を記述します。
td {
font:-size: 180%;
border: solid 1px #ddf;
}
これで、グリフ一覧のレイアウトデザインができたので、U+0030〜U+007Fまでをindex.htmlに追加します。
これでグリフ一覧のレイアウトデザインができました。
(その6)では、グリフ一覧を作る場合、グリフ一つ一つをHTMLファイルに記述するは、現実的ではないので、JavaScriptを使用して自動でHTMLを構築するようにしたいと思います。








コメント 0